Back to projects
Design and development of the website for the brand High Technology Energy

Brief and company overview
HT Energy are a german startup that offers B2B solutions for storing renewable energy. Their target audience are large consumers with high energy demand for their business. HT Energy want to do things differently than established companies by integrating science and engineering at the core of their storage technologies. This is why they want to convey a sense of innovation while at the same time being trustworthy.
The objective was to create a website that will allow clients to contact the company. Another goal is to give potential customers and investors an overview of their business model. The landing page must have a 'Contact Us' section. They would prefer a tech-driven design, and would like you to use their brand color, which is cyan. Overall I took into account the client's preferences and values. In the end I also wanted to integrate multiple languages as other large companies would need information in english as large corporations (which are their main customer) usually operate globally.
The main challenge I encountered was the lack of marketing material as the company was fully focused on their first customer project and had only print materials. This meant more creative freedom but also more work, as I needed to create an overall theme and custom animations by myself. The only thing I was provided with was their logo. Another challenge was the lack of a clear definition of their services and offerings, as they were relying on their first client project and had little free capacity to formulate their offerings.
From the information above I crafted the following keywords which were used for the overall design and functionalities of the software:
- Modernity
- Functionality
- Forward thinking
- Stability
- Seriousness
- Approachability
The color palette included:
- Green: environment friendly
- Blue: reliable
- Technology and professionalism are more important than energy and eco-friendliness which means, that cool tones should dominate the design with subtle warm images and highlights complementing the main color theme.
The tech stack I used was Vue.JS in combination with Typescript and GSAP, a popular library in the Vue.JS ecosystem which has a lot of features for fulfilling complex requirements. Vue.JS was my first choice, as the outcome was set to be a simple static site and Vue.JS is simpler and has less boilerplate than Next.JS (React) which I usually use for my frontend applications.
While I always follow a clear process from creating mood boards and crafting first mockups in Figma, developing prototypes and then going full in with the actual development, I decided to focus only on the final results in this presentation.
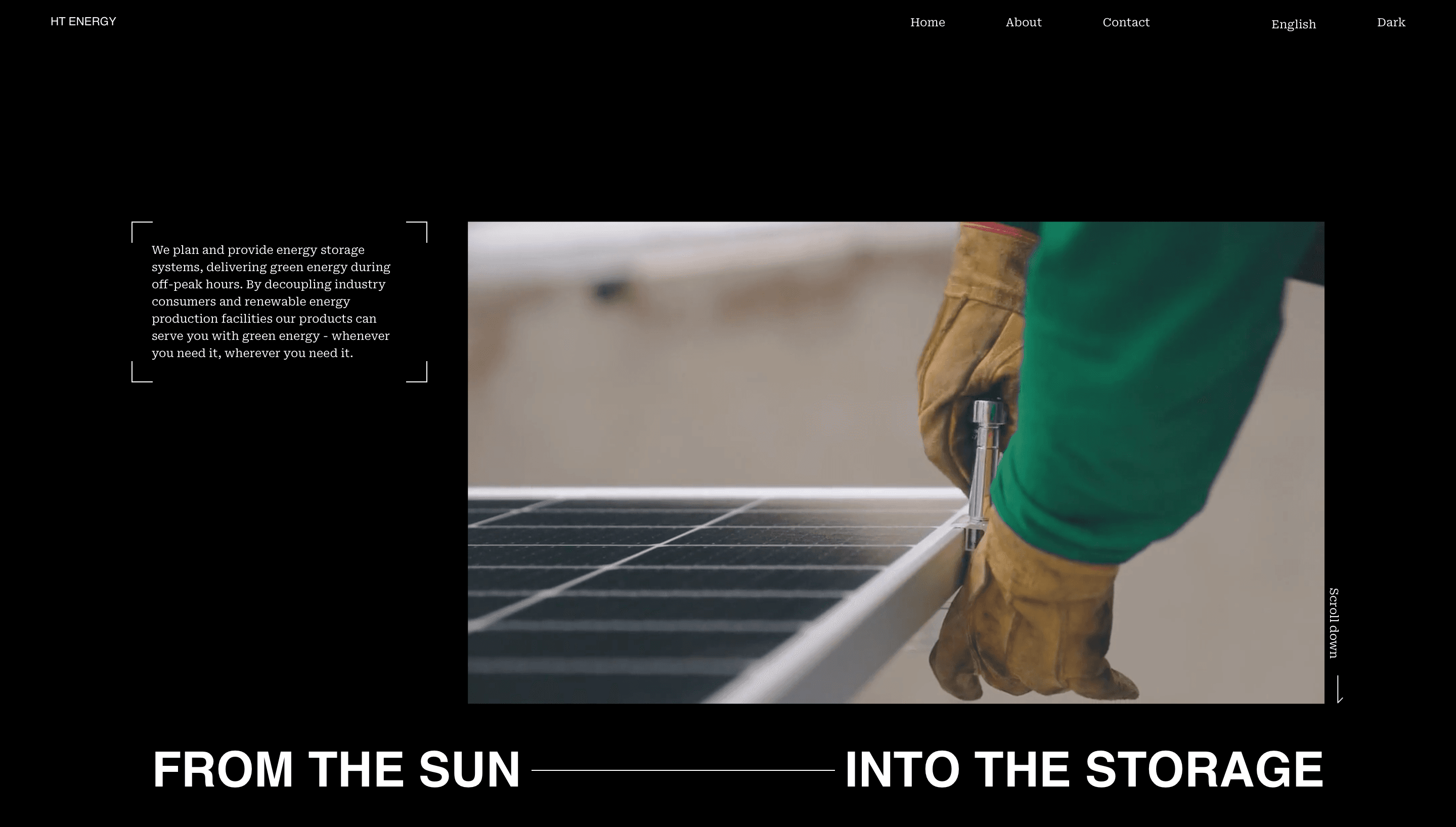
Landing page of the website
On the landing page, the brand is displayed in the top left corner to ensure instant recognition. The animations first show the tagline describing the brand's mission and then add the details step by step. The subtitle describing the brand's mission appears as the last part along with an indicator prompting the user to scroll down.
Custom animations
Customized animations were the main focus when creating the website. The reason for this is the unique value proposition of the brand and the way HT Energy wants to position itself in the market. The key value proposition is the provision of energy storage solutions, which is reflected in the bars that display the section titles. They are a reference for the battery status that can be found on all types of devices. The vertical and horizontal lines complete the layout by clarifying the content. These lines refer to a power grid and feed the main content of the website.
By using CSS3, JavaScript and GSAP to control the animations I delivered a polished, professional feel that enhances the user experience while reflecting the brand’s unique identity. I re-used subtle animations for feedback or visual appeal to create a cohesive appearance throughout the site. An example is the hovering over 'read more' buttons revealing additional content. It uses the same loading animation from the landingpage and the titles. Fluid movements ensure a seamless and engaging user journey. Animations adapt gracefully across devices and screen sizes, maintaining visual appeal and performance. The animations where key to convey a sense of dynamic to the user showing the modernity and forward thinking of the brand.
Mobile first approach
I started the design process with mobile users in mind and then scaled up to larger screens. By prioritizing the mobile experience, I ensured that all content and functionality was accessible on smaller screens. This was important to me as I wanted to deliver a seamless experience regardless of device to emphasize the modernity of the brand.
As HT Energy wants to convey a sense of stability and functionality as their technical services offer long-lasting energy storage, the focus was on a clear visual hierarchy. This is achieved by using only four font sizes - h1, h2, h3 and paragraphs. These have a very different impact on the user, as they differ not only in size, but also in capital letters and capitalization variants. The paragraphs are in serif font to convey the technical and scientific nature of the brand's approach to solving the problems of energy storage in the context of renewable energy.
How the website contributes to HT Energy's business success
Finally, HT Energy is ready to get customers on board with the Contact Us section. The landing page attracts potential customers and investors by focusing on their tagline and showing what they do. The brand can showcase themselves on the website and show how they approach their projects. The main emotions the site conveys are:
- Modernity
- Functionality
- Forward thinking
By being clearly structured, focusing on the most important elements and incorporating unusual design decisions (serifs for paragraphs and more), the website shows that the company is able to make decisions that go against the mainstream but ultimately contribute to the main goal - the success of customer projects.
The tech stack is kept simple by using Vue.JS and only a few libraries such as Vue I18n and GSAP. This is due to the lightweight nature of the website and the static rendering. There are no complex technical tasks that would need a lot of boilerplate code or complex overloaded libraries to handle them. Emailing the contact section is also done on the frontend side to keep it as simple as possible.